Heute hatte ich mal ein etwas längeres Streitgespräch zum Thema Webseitenperformance. Anfangs dachte mir das ich mich da vielleicht mit meinem WordPress hier etwas zurückhalten muss. WordPress ist ja nicht unbedingt dafür bekannt ist das es ordentliche Performance an den Tag legt was man dann durch viel gefrickel am Server wieder irgendwie herausholen muss.
Vernachlässigen wir einfach mal was der Server da so im Hintergrund treibt und schauen uns nur einmal an was am Ende ausgeliefert wird. Das sollte für den Anfang schon schlimm genug werden. Das Mittel der Wahl für solche Zwecke ist bei mir Yslow, ein kleines Tool das irgendwann einmal aus Yahoo herausgefallen und für fast jeden Browser verfügbar ist. Schauen wir mal was meine Blogseite da so auswirft.
255KB ohne Cache ist schon eine ordentliche Größe, liegt aber noch im Rahmen den wir uns heute Mittag gesetzt haben. In unserer Diskussion kamen wir zu dem Ergebnis das so 500KB bei aktuellen Seiten das Maximum darstellen sollte. Das ist jetzt sehr wahrscheinlich der Moment in dem die „Webdesigner“ die sich hierher Verlaufen haben einen roten Kopf bekommen und wütend zu kommentieren anfangen. Lasst es einfach!!!! Bevor jetzt das gebashe losgeht lasst mich erstmal erklären wie wir heute Mittag auf die 500KB gekommen sind.
Es ist kaum zu glauben aber war, heutzutage gibt es immer noch Gegenden in Deutschland in denen DSL light der einzig verfügbare Internetanschluss ist. Die Geschwindigkeit von so einem DSL light gefrickel liegt so zwischen 300 und 400 Kb pro Sekunde im Download, über den Upload reden wir jetzt hier besser gar nicht. Auch diese Leute wollen eventuell auf eure Internetseite zugreifen, was passiert also im besten Fall wenn so jemand versucht eine 500KB große Seite zu Laden?
Um eine 500KiloByte Webseite zu übertragen sind ca. 5000Kilobit Datenverkehr nötig (1Byte = 8bit + Overhead durch Protokoll) 5000Kb / 400Kb/s macht bei mir mal eben so 12,5s. 12,5 Sekunden für den Aufruf einer einzigen Webseite. Manche Menschen sind halt echt arm dran. Javaskript und Bilder werden meistens erst gegen Ende geladen also darf man immerhin schon einmal hoffen nach ein paar Sekunden im Ansatz etwas zu sehen. Rechnen wir das doch bei meiner schmächtigen Seite einmal durch.
33,3KB HTML + 62,1KB Stylesheets und CSS macht knappe 95,4KB das mal 10 und geteilt durch 400Kb/sek macht aufgerundet 2,4 Sekunden. Damit lässt sich fast leben, bis jetzt der Rest geladen ist dauert es weitere 4 Sekunden.
Also in meinem Fall (255,4KB) ist also nach knappen 2,4 Sekunden etwas sichtbar und nach knappen 6,4 Sekunden der Seitenladevorgang abgeschlossen. Damit ist in meinen Augen ganz knapp die Grenze des erträglichen überschritten. Sobald der ganze Mist im Browsercache gelandet ist reden wir bei mir übrigens von einer Ladezeit von knapp unter einer Sekunde (34KB) , womit sich dann schon wieder fast arbeiten lässt 😉 Ach ja an dieser Stelle sollte nicht vergessen werden das ich persöhnlich meine Seite nicht als das Maß der Dinge einstufe sonder eher sogar als stark Verbesserungswürdig, nur im Moment ist bei mir der Leidensdruck noch nicht hoch genug um etwas dagegen zu unternehmen.
Schauen wir mal was der Rest im Web so treibt.
Werfen wir mal einen Blick auf den Goldstandart unter den performanten Webseiten oder mit anderen Worten „Was täte Fefe„.
So muss das bei einer ordentlichen Seite aussehen, 22.9KB komplett. Das macht selbst bei unserer angenommenen miesen Internetverbindung von 400Kilobit eine Auslieferungszeit von weit unter einer Sekunde. Besser geht nicht. Da könnten die Verschwörungstheorien das hinter diesem Blog eine der ältesten Kisten im ganzen Netz steckt ja fast stimmen 😉
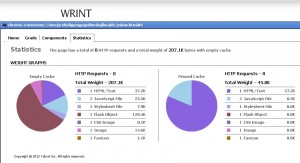
Ich gebe zu es ist etwas unfair fefes Blog gegen eine WordPress installation zu stellen also schauen wir mal was Holgi so mit seiner Podcastseite Wrint zu bieten hat.
Wow, etwas kleiner als meine. Was das ganze noch schlimmer macht ist das dass größte an dieser Seite das Flashobjekt mit dem Podcastplayer ist, worauf man bei einer Podcastseite ja nur schwer verzichten kann.
So jetzt aber mal genug rumgeeiert, schauen wir mal was die ganz großen WordPressnutzer so machen. Bei groß und WordPress fällt mir eigentlich nur Netzpolitik.org ein.
Auch bei Netzpolitik.org bleibt man unter den 500KB davon besteht dann auch noch die hälfte aus Bildern. Mit bereits gefülltem Cache liegt die Seite sogar nur bei 80KB, das nenne ich doch mal richtig gut für eine Seite von diesem Umfang.
Natürlich habe ich auch einige Negativbeispiele im Netz gefunden, mein aktueller Liebling ist ein WordPress bei dem anscheinend noch nie jemand etwas von Vorschaubildern gehört hat. Die Seite bleibt bis auf weiteres Ungenannt da sie eher in der rechten Ecke anzusiedeln ist und ich in dieser Richtung auf keinen Fall irgendwelche Werbung machen will. Hier zumindest mal das was mir yslow so zeigt.
Knappe 6Megabyte ohne Cache, das muss man sich doch erstmal auf der Zunge zergehen lassen. 24 Bilder mit zusammen nur 5992KB, auf der Startseite wohlgemerkt. Das mit den Vorschaubildern üben wir dann nochmal, liebe Freunde von rechts außen.
Gerade bei WordPress sind mir im Netz einige Seiten aufgefallen die schon allein von der größe her echte Serverkiller sind. So 2-3 MB für eine Startseite sind da keine Seltenheit, sowas muss doch wirklich nicht sein. Das es auch anders geht kann man oben ganz gut sehen.
Bevor mir jetzt jemand erklärt was ich hier alles falsch gemacht habe an meinen Berechnungen möchte ich das hier nochmal selbst zusammenfassen. Die von mir gerechneten Zeiten sind reine Datenübertragungszeiten, es ist durchaus Möglich das eine Seite schon deutlich früher sichtbar ist und im Hintergrund noch weiterlädt, trotzdem ändert das nicht wirklich etwas an der Tatsache das die Datenmenge über das Netz geschaufelt werden muss was bei einer langsamen Verbindung jede Menge Zeit in Anspruch nimmt. Was ich auch mal einfach so unterschlagen habe ist die Tatsache das die Javaskripte bzw. die Skripte generell auch etwas Ausführungszeit benötigen, das kann bei einzelnen Seiten auch nochmal ganz schön ins Gewicht fallen.
Trotzdem stehe ich immernoch zu meiner Behauptung das es ab spätestens 500KB ganz schön hässlich werden kann. Bedenkt mal in die 500KB passt 20mal Fefes Blog rein und der hat nun wirklich keine geringe Informationsdichte. Diese schnellen Internetanbindungen und dicken Server haben uns in den letzten Jahren ein wenig verwöhnt. Jetzt wird es so langsam mal wieder Zeit ein paar Gänge zurückzuschalten und nicht alle Performanceengpässe mit noch größerer Hardware und noch dickeren Leitungen zu beseitigen.
Also GUTE Performance beginnt mit einer ordentlichen Seitengröße. Was dann Serverseitig noch herauszuholen ist das ist dann nochmal ein paar eigene Blogposts wert an die ich mich mache sobald ich die Zeit finde.